In most of the applications, one of the most versatile reusable component that is being used is Page Templates. Page templates serve as a generic component which is used to define the structure and layout of the pages.
There are many use cases where there is a requirement to have different behaviour for some of the pages than rest of the pages using the same Page Template. In this scenario, the components for which different behaviour is required are made parametrize. These parametrized are provided in the form of attributes. These are simply variables which can be set in the Page which is using the Page Template having these variables.
Use Case : In this use case, we have a requirement that some of the pages should show error messages on the top of the adf editable form, while some pages should not show error message on top.
Created a simple ADF Application with model and viewcontroller projects.
Create a ADF Page Template. Named it GenericPageTemplate.jspx. Used PannelStretchLayout as root component in the page template to support stretching.
Just for dividing the page, added output text in header, footer, left nav and right nav. Added a new attribute named showMessages of type String and its default value is true.
In the center facet of the PSL, added <af:messages> where the error messages needs to be shown. No here is the real trick to use parameters. We have made the rendered property of af:messages tag as parameterized. We have se it as below :
This is how showMessages attribute in the Template is being referred. Below is the code.
Now to test it, lets create a simple page and create a form with submit button.
Now in the source code of this EmployeeTest page, if clicked on <af:pageTemplate viewId="/GenricPageTemplate.jspx" id="pt1"> , Property Inspector shows the attribute - showMessages with its default value set.
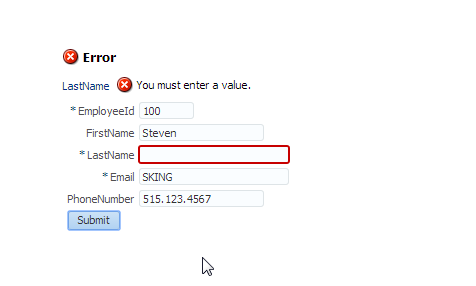
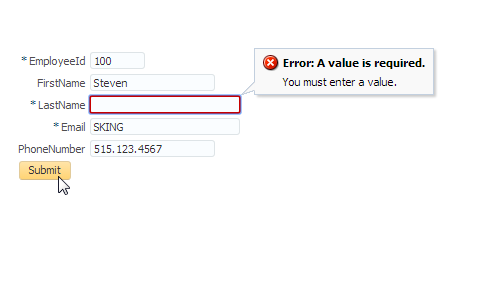
Now if the page is run and if the value of lastName (which is mandator) is given as blank , the error message is shown on the top of form, on the template where <af:messages> tag is being rendered. This is because the rendered property which is set to attribute value is true in this case.
There are many use cases where there is a requirement to have different behaviour for some of the pages than rest of the pages using the same Page Template. In this scenario, the components for which different behaviour is required are made parametrize. These parametrized are provided in the form of attributes. These are simply variables which can be set in the Page which is using the Page Template having these variables.
Use Case : In this use case, we have a requirement that some of the pages should show error messages on the top of the adf editable form, while some pages should not show error message on top.
Created a simple ADF Application with model and viewcontroller projects.
Create a ADF Page Template. Named it GenericPageTemplate.jspx. Used PannelStretchLayout as root component in the page template to support stretching.
Just for dividing the page, added output text in header, footer, left nav and right nav. Added a new attribute named showMessages of type String and its default value is true.
In the center facet of the PSL, added <af:messages> where the error messages needs to be shown. No here is the real trick to use parameters. We have made the rendered property of af:messages tag as parameterized. We have se it as below :
<af:messages id="pt_m1" inline="true" rendered="#{attrs.showMessages}"/>
This is how showMessages attribute in the Template is being referred. Below is the code.
Now to test it, lets create a simple page and create a form with submit button.
Now in the source code of this EmployeeTest page, if clicked on <af:pageTemplate viewId="/GenricPageTemplate.jspx" id="pt1"> , Property Inspector shows the attribute - showMessages with its default value set.
Now if the page is run and if the value of lastName (which is mandator) is given as blank , the error message is shown on the top of form, on the template where <af:messages> tag is being rendered. This is because the rendered property which is set to attribute value is true in this case.
Now lets make the showMessages attribute as "false".
Now lets run the page and see.
This time, the error message is NOT printed on the top of form in page template. This is because we set the showMessages attribute as false which made the rendered attribute of <af:messages> as false and the tag is not rendered on the page template.
Thats it. This was simple example how we can use attributes in page templates. They are very useful and comes very handy in defining custom behaviour of layouts and components.
Thanks!








Thanks for sharing this information. It's great that people are interested in this topic.
ReplyDeleteHotels in the World